Originally published on Dev.
Here are 2 quick tips you can use when working with the output from JS console:
1) Displaying data
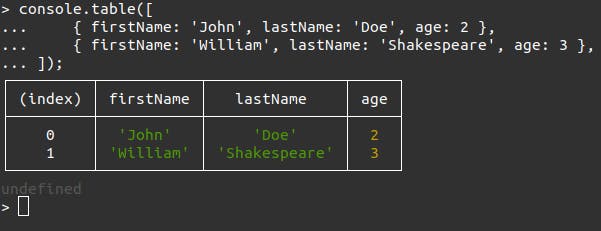
If you are displaying arrays or objects, use console.table rather than console.log:
// try running this:
console.table([
{ firstName: 'John', lastName: 'Doe', age: 2 },
{ firstName: 'William', lastName: 'Shakespeare', age: 3 },
]);
This will display the data in a nice tabular view as shown below:

2) Copying data
If you are working with Google Chrome & need to copy data from the console output, instead of manually highlighting & copying the data, you can run this:
const data = [2, 3, 4];
copy(data);
This will copy the data to your clipboard.
NOTE: the copy command is only available on Chrome & not on the node.js env.
Have fun coding! 🎉